После того как Вы приобрели и установили конструктор сайтов
Incomedia WebSite X5 v8 Evolution необходимо русифицировать программу
Процедура достаточно проста, внимательно читайте инструкцию и у Вас все получится!
Все ссылки, которые расположены по горизонтали, приведут Вас на сайт производителя.
Можно прогуляться по ссылкам, но, там – все на английском, информации по-русски очень мало и русификатора Вы там не найдете.
Переходим на ссылку “Начало” в правом нижнем углу.
Открывается следующее окно:
Программа Incomedia WebSite X5 v8 Evolution – хороша тем, что Вы, в любое время, на любом этапе создания Веб – сайта можете вернуться в начало и изменить любые данные, ввести дополнительные мета теги, и т.п.
– В открытом окне “Выбрать проект” – выбираем необходимую команду:
“Создать новый проект” – Выберите эту опцию, что бы создать новый проект!
“Редактировать существующий проект” – Выберите этот параметр, что бы редактировать уже существующий проект, сохраненный в формате файла “bws” и приложении “WebSite X5”
окно: Общие настройки.
С этой страницы начинается создание сайта, помните, Вы всегда можете вернуться в начало
И внести необходимые поправки в любом месте.
Настройте кнопку “сохранить” и, не забывайте про кнопку “Тест”!
ПОЕХАЛИ!!!
Очень важно! – Создайте папку, собирайте туда все исходные файлы, которые планируете размещать на сайте. (Фотографии, текст, флэш анимацию, коды хтмл и т.п.). Тогда программа будет обращаться к этой папке, и не будет терять файлы, которые Вы внедрите в процессе создания шаблона сайта
Общие настройки. / Вкладка – “Основной”
Вставьте требуемую информацию в поля ниже, что бы конфигурировать проектные и основные настройки. Описание и ключевые слова, для вебсайта, которые будут индексироваться поисковыми машинами!
Как вставить Заголовок Вебсайта
– В это окно необходимо вписать заголовок сайта. Надпись (по умолчанию) будет отображаться на всех страницах, которые Вы создаете!
Как вставить Автора Вебсайта:
– Можно не заполнять, но, если Вы хотите подстраховаться (в случае не законного копирования вашего сайта) Впишите свои ФИО, лучше на английском, программа сама сгенерирует метатег с вашим именем.
Как вставить Адрес сайта (URL):
– Вносите адрес своего сайта для дальнейшей загрузки на сервер хостинга, используя встроенный FTP – сервер.
Редактировать Описание Вебсайта:
– В этом поле прописываем описание сайта. Краткий рассказ, не более 300 букв. Текст будет отображать тег (meta name=”description” content”) – этот тег видят поисковики. Набор слов и ли фраз должен совпадать со словами, которые будут употребляться в контенте (тексте сайта). – Иначе, эта функция не будет работать, скорее всего, поисковик определит “Вас – как спам”!
Как вставить Ключевые слова Вебсайта:
– Одна, из самых важных настроек, по ключевым словам Ваш сайт находят поисковые системы, к которым обращаются пользователи интернета. Вносите в это окно слова и набор фраз, релевантные теме и контенту Вашего сайта! Программа пропишет Ваши ключевые слова тегом – (meta name=”keywords” content). Это поле обязательно нужно заполнять. Напомню, – все можно изменить, переписать, переделать в программе Incomedia WebSite X5 v8 Evolution!
Как выбрать язык:
– Здесь выбирайте язык, на котором собираетесь писать сайт и текст, программа также пропишет Ваш выбор в соответствующий тег (meta http-equiv=”Content-Type” content=”text/html; charset=windows-1251 “русский код”).
При русификации программы я удалил все другие языки из программы, внедрил только “русский файл”, поменял настройки в реестре windows, и программа перестала глючить!
Иконка вебсайта:
– Сюда вставляем картинку, которая будет отображаться на вкладке при заходе на Ваш сайт через браузер (можно выбрать из папки установленной программы, подходит GIF)
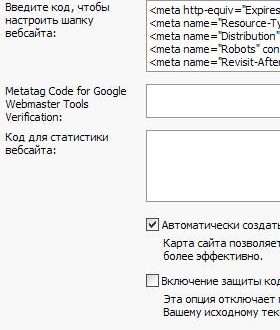
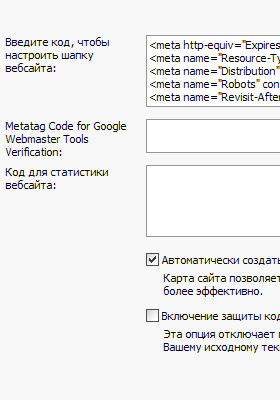
Общие настройки. / Вкладка – “Эксперт”
Настройки, которые необходимо внести во вкладке “эксперт” являются очень важными для последующей регистрации в каталогах и индексации сайта. Программа Incomedia WebSite X5 v8 Evolution уже позаботилась и встроила мета теги необходимые для индексации и продвижения сайта. Однако некоторые теги придется вносить самому вебмастеру. Например, Тег Ядекса, который Вы получите, когда подадите заявку на регистрацию в Yandex. (значения “Метатег” описываются отдельной статьёй на этом сайте)
Введите код, что бы настроить шапку вебсайта:
– Пока у вас нет метатег Ядекса или другого кода, эту опцию оставьте без изменений.
Metatag Code for Google :
– Вводите, когда получите код от ГУГЛя. Вообще сюда можно вставить скрипт, например бегущую строку, она отобразится над Хедером!
Код для статистики Вебсайта:
– Сюда вставляйте счетчики посещений, которые получите при регистрации в каталогах и топах.
Как вставить метатеги?
– Просто копируйте полученный код и вставляйте в нужное поле!
Как создать карту сайта?
– Отметьте меню “Автоматически создать карту сайта” Программа, в процессе создания Вебсайта будет создавать карту сайта. Карта сайта позволяет серверам находить Ваши web – страницы более эффективно!
Как включить защиту кода HTML?
– Поставьте галочку в поле “Включение защиты кода HTML” Эта опция отключает правую кнопку мыши, что бы блокировать доступ к Вашему исходному тексту Вебсайта и изображениям. Я рекомендую, включить её только когда сайт уже будет готов для загрузки на сервер. Если включать сразу, то функция просмотра кода страницы Вам будет не доступна, в тестовом режиме.

Общие настройки. / Выбрать меню
Выберите свою схему размещения Меню. Вы можете выбрать между вертикальной и горизонтальной структурой. Вертикальное меню позволяет максимум 24 уровня, в то время как горизонтальное расположение – максимум 5 или 6 уровней в зависимости от шаблона!
Как выбрать тип меню?
– отметьте точкой необходимый параметр!
– Вертикальное меню будет расположено слева.
– Горизонтальное меню будет расположено сверху, сразу под хедером.
Если Вы планируете сделать сайт с большим количеством страниц, то лучше выбрать “Горизонтальное меню”. Горизонтальное меню можно сделать подвижным. Когда страница заполняется контентом больше стандартного размера, горизонтальное меню начнет двигаться за страницей сайта. Эта функция очень удобна пользователям, для навигации по страницам больших сайтов! Выбирайте “Вертикальное меню” – если сайт будет маленький. То есть, когда видимость страницы не превышает разрешения монитора! Тогда пользователи будут видеть все кнопки панели меню, что так же удобно для навигации сайта!
Показывать пункты меню первого уровня внизу страницы.
– Выберите эту опцию, если хотите что бы меню первого уровня отображалось внизу страницы.
Показывать слева страницы пункты меню с пунктами подменю.
– Поставьте галочку. Поле меню будет отображаться слева страницы. Можно расположить справа. (Дополнительные настройки) Функция не удобна, если необходима широкая страница сайта. Поле может занимать больше 100пикс, а под ссылками поля меню, программа не может поместить ничего, приходится добавлять “вручную”.
Выберите стиль шаблона. / Шаблон по умолчанию.
Просмотрите список доступных шаблонов: выберите тот, который соответствует Вашему сайту. Так же можно создать шаблон самому, буквально изменить до неузнаваемости. Настроить размеры блоков сайта и основной страницы, хедера и подвала в программе Incomedia WebSite X5 v8 Evolution – очень просто!
Как самому создать шаблон сайта?
Скачать видео бесплатно >>>
– Выберите опцию “Создать шаблон”!
В видео-самоучителе по программе Incomedia WebSite X5 v8 Evolution, эта функция представлена более подробно>>>
Выберите опцию “Шаблон по умолчанию”.
Пробегитесь, по представленным в программе шаблонам. Можно изменять оттенки цвета при помощи бегунка в цифровом поле справа, над бегунком! Настройте кнопку “Сохранить”. Нажмите кнопку “Тест”. Теперь кнопкой “Тест” Вам нужно пользоваться чаще!
Редактировать / Заголовок.
В этом окне программы находятся инструменты для изменения основного дизайна редактируемого сайта, точнее – заголовка. При помощи “меню инструментов” можно вставлять изображения и текст, вставлять флэш анимацию и многое другое.
Как изменить фон заголовка сайта!
– В поле “файл изображения” выберите необходимое изображение. Изображение ляжет поверх выбранного в шаблоне хедера.
В поле “эффекты” можете изменять изображение на свое усмотрение, размер, скос, и т.п.
Кнопки “Вырезать”, “Копировать” и “Вставить” – используется так же как в текстовых редакторах.
Как вставить текст в заголовок сайта?
– Кнопка “вставить текст”
– Нажимаем кнопку. Появляется текст, который Вы ввели (если вводили) в Общих настройках, в поле “заголовок сайта”!
– Открывается поле:

Свойства текста:
1. Содержание. – В эту строку вводим желаемый текст
2. Шрифт. – Тут меняем шрифт, размер, тип.
3. Кнопки “цвет шрифта” и “фон” – позволяют изменять цвет по шаблону или при помощи пипетки.
Как добавить флэш анимацию?
– Кнопка “вставить флэш анимацию”
1. Выбираем флэш анимацию (выбрать папку, в которой хранится файл)
2. Выбрать рисунок замещения курсора мыши (если необходимо)
3. Настроить прозрачность (если необходимо)
4. Выбрать эффекты “окна флэш анимации”, размер, размещение и т.д.
- Как вставить демонстрацию слайдов?
– Кнопка “вставить демонстрацию слайдов”
1. Выбрать изображения для слайдов, (появиться окно, свойства демонстрации слайдов)
2. Кнопками “вверх”, “вниз” – установить очередность демонстрации.
3. Кнопкой “эффект” – выбираем, как будет открываться окно демонстрации.
4. В поле “Эффекты” настроим оформление окна демонстрации слайдов.
5. Как добавить Поле поиска? – Кнопка “вставить поле поиска”
6. Настройки цвета, шрифта, дизайна кнопки
- Как вставить HTML код в заголовок сайта?
– Кнопка “вставить html код”
1. Скопировать ваш код, если он уже готов, вставить в поле “свойства кода html”
Можно вручную прописать необходимый код, определить размеры окна, результат также будет виден в заголовке сайта!
- Низ страницы меняется и настраивается также как и заголовок!
1. Перейти на вкладку “низ страницы”
2. Произвести настройки подходящие вашему дизайну Вебсайта!
Можно добавлять изменения сколько угодно, если это необходимо для дизайна сайта. Помните, что убрать текст или изображение будет невозможно, когда Вы выложите свой сайт в интернете, текст будет отображаться как фото хедера. Но, пока Вы верстаете сайт в программе Incomedia WebSite X5 v8 Evolution, можно все изменить!